Sebuah foto, akan Nampak lebih bagus
apabila diberi hiasan, dan biasanya atau pada umumnya hiasan pada foto
adalah sebuah bingkai, pada tutorial kali ini kita akan membuat sebuah
bingkai sederhana namun tetap terlihat menarik, ok, tanpa basa- basi
lagi mari kita mulai,
1. Buatlah File baru pada photoshop anda
dengan ukuran standart cetak fhoto sesuai dengan yang anda
inginkan,dengan cara pilih File => New, isi pada bagian Width,
Height, dan Resolution.
2. Buat Layer baru dengan cara meng’klik icon Create New Layer pada palet layer
3. Pilih menu Select => All, Kemudian
pilih lagi Menu Select => Transform Selection, lalu isilah pada
Option Bar 90% pada kotak W ( Set Horizontal Scale) dan H (Set Vertical
Scale).
Langkah ini bertujuan untuk mengecilkan bagian yang diseleksi.
4. Pilih Menu Edit => Fill, pada kolom Use pilihlah warna Black(Hitam), klik Ok.
5. Kembali kita akan memperkecil ukuran seleksi dengan cara yang sama
seperti sebelumnnya, yaitu pilihlah menu Select => Transform
Selection, namun pada kotak W (Set Horizontal Scale), dan H (Set
Vertical Scale) kali ini kita akan isi dengan ukuran 98,0% Kemudian
tekan Enter untuk menerapkan.
6. Tekan tombol delete pada Keyboard untuk menghapus bagian yang
berwarna hitam pada bagian dalam seleksi, kemudian pilih menu Select
=> Deselect untuk menghilangkan seleksi. Hasilnya akan tampak seperti
ini :
7. Selanjutnya kita akan membuat Ornament
untuk memperhias bingkai agar terlihat lebih bagus, dengan cara pilih
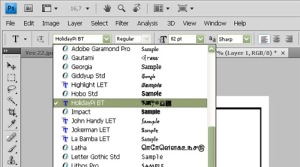
Text tool, lalu pilih sebuah font yang bernama HolidayPi BT,
Ketiklah huruf W (Kapital), dan hasilnya akan tampak seperti gambar berikut :
setelah itu pindahkan gambar tersebut
dengan menggunakan Move Tool, kemudian atur posisi dan ukurannya dengan
memilih Menu Edit => Free Transform (Aturlah sesuai selera anda),
disini saya akan meletakkan di sudut kanan bawah, seperti ini :
Kalau anda tidak memiliki Bentuk font
seperti pada tutorial ini jangan takut, karena photoshop menyediakan
gambar ornament pada Shape tools,,,,dengan cara memilih Custom Shape
Tools, Lalu carilah gambar yang anda inginkan dengan memilih Option Bar
shape.
Duplikasi Ornament tersebut atau buat 1 lagi ornamentnya dan letakkan di posisi yang berlawanan,
8. selanjutnya kita akan memberi efek
pada bingkai kotak dan ornament dengan menggunakan Layaer => Layer
Style => Color Overlay, Defaultnya atau standarnya adalah berwarna
merah, namun anda bias menggatinya dengan warna lain sesuai dengan
selera anda dengan cara klik pada warna merah tersebut.
Anda bisa berhenti cukup pada pengaturan
ini dengan langsung klik OK, atau bisa dilanjutkan dengan pengaturan
sebagai berikut (jangan klik OK), beri ceklist pada kotak Bevel and
Emboss, kalau anda sudah terlanjur meng’klik OK, kembalilah pada
Blending Option, yaitu Layer => Layer Style => Blending Option,
Pada pengaturan Bevel and Emboss, sebagai berikut, jangan klik Ok dulu yah :
Pengaturan selanjutnya adalah memberi
efek bayangan pada bingkai dan ornament tersebut dengan cara memberi
ceklis pada kotak Drop Shadows yang ada di Blending Option tadi,
pengaturannya sebagai berikut :
Untuk menerapkan, silahkan sekarang klik OK,
9. Karena baru bingkai kotak yang diberi
efek2 tersebut diatas, sekarang kita akan memberi efek yang sama kepada
kedua ornament yang sudah ditempel pada bingkai kotak, dengan cara CoPas
(Copy-Paste), begini lho, klik kanan pada layer 1 lalu pilih Copy Layer
Style :
Lalu Paste’kan pada Layer ornament,
dengan cara klik kanan dan pilih Paste Layer Style pada layer Ornament
dan lakukan cara yang sama pada layer ornament yang satu lagi.
Dan inilah hasilnya :
10. Sekarang kita akan memasukkan foto
kedalam bingkai yang sudah kita buat tersebut, bukalah File Foto yang
akan dimasukkan, kali ini saya meminjam foto teman saya Vemy yang sudah
ngasih ijin sama saya,,,, hehehe, makasih yah Vee.
Masukkan dengan cara Drag foto kedalam
bingkai atau dengan cara tekan CTRL+ A pada file foto lalu tekan CTRL+ V
pada file bingkai,
11. Beri Seleksi pada Bingkai Kotak dengan Rectangular Marquee Tool, kemudian pilih Menu Select => Inverse,
12. Buatlah Layer baru dan letakkan
diatas layer foto, namun masih berada dibawah Layer yang lain, Kembali
lagi seperti pada langkah 4, namun berilah warna Putih pada Pilihan Use,
Atur Opacity atau kurangi nilainya sesuai dengan keinginan anda, disini
saya mengurangi nilainya menjadi 65%.
Pilih Select => Deselect untuk menghilangkan seleksi, dan bingkai sudah selesai,,,,,
Kalau Belum Puas sampai disini, atur
seperti langkah Nomer 8, yaitu Layer => Layer style, Ubahlah sesuai
dengan selera anda…..
Mudah kan,,,,
Selamat Mencoba dan banyaklah Belajar dan Berkarya!!!!!!
Tutorial ini pindahan dari blog saya yang lama....hehehe :-)








 5:27 AM
5:27 AM
 Unknown
Unknown























































.jpg)
